What is the best software for building design? What are the basic graphic design programs? Yet I confidently state that you will rarely, if ever, see a design awards finalist without a background.

Where backgrounds may have at one time been deemed visual noise, it has reinvented itself as a key an element in intranet design as the name, logo and design. There are many decisions to be made around the type of intranet , hosting options, organization and structure as well as content and design. With so much to think about, it can be very hard to get started. That’s where this intranet design guide comes into play.
The charitable sector is the third-largest workforce in the US, providing 11. The design of your intranet could well be the difference between success and failure. An engaging, easy to use design will see your employees happily logging on and taking full advantage of all the great tools and features. Every intranet needs a well-balanced template to form the basis of their business intranet pages.

If you’ve got a lot of information, a 3-row configuration gives your contentspace to shine, while providing a neat side bar for your widgets and rollups. You can make these look even better by adding simple styling to create a clean white background behind your text. See full list on unily.
Launching a new global initiative or celebrating a particular success? Go bold by choosing a graphic banner with a clear call to action. Support your Hero content with Rollups of your choice, depending on the type of information you’d like to highlight.

In this example, we’re focusing on the launch of Origin’s Charity Week. The graphic banner is supported with a latest news rollup surfacing recent updates based on the Charity Week topic, upcoming Events and a quick form to encourage people to volunteer to take part. Even if you have a range of different types of content to share, clever use of page layout can ensure your information is easy to consume and understandable. Start with a graphic banner to bring it all together, then use a combination of widgets and boxes with simple configurations to highlight what’s important.
Announcement tickers are a neat and easy way to keep your page dynamic, surfacing latest announcements as they get published. The Audiences widget enables leaders to spotlight the people who matter most. Audiences can be easily created within the CMS and users also have the ability to choose between dynamic or static. Dynamic audiences are created by querying profile information such as Role or Location, with the audience updated as new people are added.
YourUnily intranethas the power to manage a range of media including high-resolution images, videos, and live-streams. Give everyone the opportunity to witness your campaign or event by live-streaming every moment to a dedicated page using the embed feature and supporting the content with other rich media. Some sections of your website, such as HR pages, may be filled with documents, including those that vary by region.
Keep your intranet design clean using similar sized document rollups, divided by Tag, Author, SharePoint Site, SharePoint Folder or Unily Content Store, depending on your requirements. By including a secondary page navigation, you can organise documents further by providing separate pages for location-specific resources. This could be Maps, Tweets, Live Streams, Documents and so much more. We’ve combined embedded maps with simple Boxes to create a landing page for every office location, with links to essential resources. Bring Social Channel Feeds from Yammer or Unily Socialonto any page with ease, giving the Social Feed at least Columns of space to maximize visual appeal.
Compliment your Social Feed with other interactive Widgets, such as a PowerBI Dashboard to display key data, a form to allow for data input and a document rollup linking to key support resources. Often some intranet pages act as a signpost to the wider digital workplace. Unily Sites provides an easy way to make these pages not only highly functional, but also great looking and easy to navigate. Make use of Unily’s Rich Text Editor functionality to let your brand shine, using simple HTML to create neat Cards that display different actions. Boxes provide a quick and neat way to provide a URL to another piece of content, with a customisable colours and icons.
By highlighting key contacts in the Marketing team and allowing users to request permission to use the brand directly on the page, this site becomes functional as well as fun. Your current intranet may be composed of sites from different business groups, such as HR, IT, Facilities, Engineering, and others. As a first step to planning your new SharePoint intranet , we recommend taking an inventory of your existing sites and meeting with the owners of each to determine their business outcome goals for new sites.

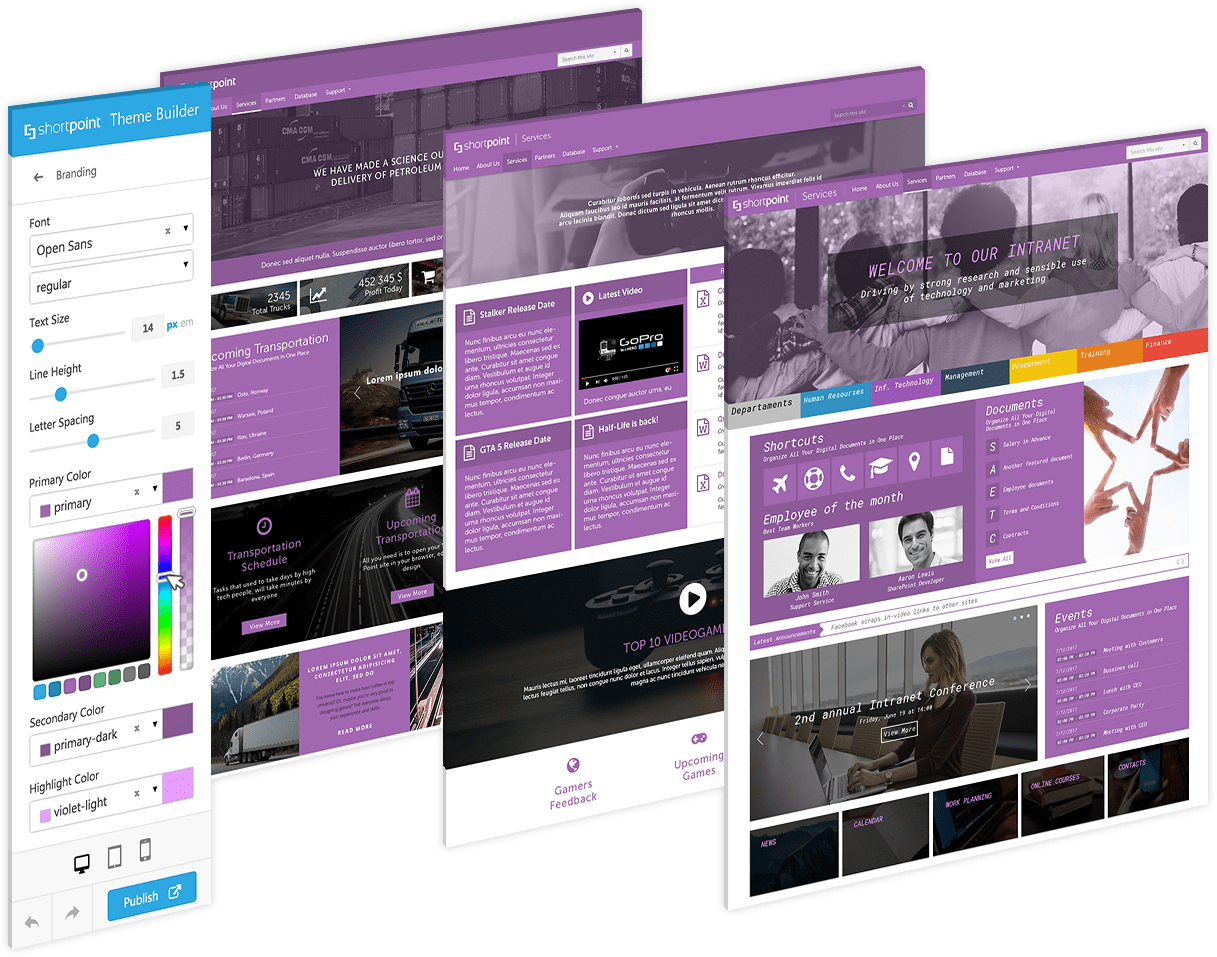
Design your intranet with clicks, not code. Using our design features, you can easily align your external and internal branding by adjusting colour. All without leaving your site. Intranet Collection2.
The design process: How to redesign your intranet Unfortunately, there are no one-size-fits-all intranets. Find inspiration for the interface and feature planning is much simpler with inspirations or examples of implemented portals.