Learn designing responsive form using CSS for your website. Make user friendly forms for mobile, laptops and desktops at a time and give your website a responsive behaviour. Modern user trends shows that more than users access web from mobiles, so it’s imperative that your user forms must be responsive along with your website. Just add the class to your project, set the design-time resolution at the App.
That would be all – the responsive class will take care of responsiveness.

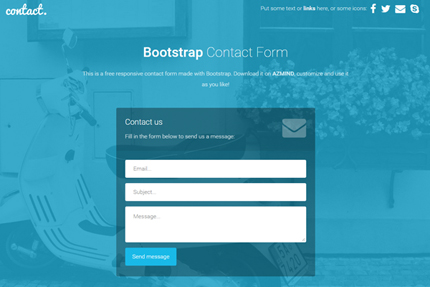
I decided to try and use the new responsive form designer to create a form in SharePoint Online. I added a list lookup control name SystemLL to the form t. By using a few classes, you may create good looking form fields like shown in an above example. All the fields support field validation, when the user misses a field it is indicated by an exclamation mark. This contact form is responsive, so adding it with an existing responsive website template won’t be a big job. However, what some of us are still trying to figure out is how to use responsive design for things other than viewing.
Responsive Inline Form.

Forms are used for purchasing, contact, and so much more. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. With the rapid pace of tech advances, responsive design is becoming an increasingly necessary component to any online interactions, including at the data-capture phase.
You can access this designer by clicking Nintex Forms from a SharePoint list or library. Read the topics below to find out. Each website offers an experience that’s tailored to the user’s unique context. Dropbox has done a great job of using a fluid grid and flexible visuals to design a standout responsive website. Demo Image: Form Design Form Design.
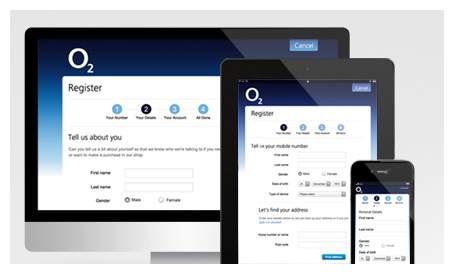
CSSRegistration Form. The form is actually precise and requires some basic information like your Gender, Email I Passwords and finally create an Account. Flexbox UI Design Form Design HTML CSS In this tutorial, we’ll learn how to take advantage of flexbox to create a responsive form.
What’s interesting (and exciting at the same time) is that flexbox allows us to build our form without using any media queries. For a seamless look and feel, embedding your form on your own website will keep your users where you want them to be. Our forms automatically adjust to the width of your content container and if your website is responsive , you are good to go.
Our forms resize when your site resizes, down to a single column form.

I had to copy over these same styles and edit them slightly for the textarea. I changed some of the padding and margins, and appended a unique background icon. Form Elements Cross browser, normalize responsive forms with minimal styling to allow easy overrides and lean CSS. Contact Form has a bold design with bright colors and beautiful vector illustrations. The background is purple, but the colors can be easily changed with some CSS tweaking.
The texts can be seen clearly even from mobile devices. Lentie Ward is the designer behind this unique contact form. It helps to adjust the pixel of the content that used inside the form.
Lernen Tech 48views. Then hit the save button. Step 4: Previewing the form.
You can see how the form looks like in different mobile view when you click the Preview button in the Form Designer Tool. Here’s a screencast on my end. Bootstrap Login Form – responsive web design – Duration: 9:52. You get forms for registration and , search, data entry and a form with built-in validation.
They are optimize responsive and ready to go! I think in your case, you are looking for a scenario where the same form can work on different resolution screens. You can scale controls to some extent – Automatic Scaling in Windows Forms. However, in general, Windows Forms is not good in terms of working with different resolutions. An order form template is sought after by many, specially one with a responsive design.
This order form built with JotForm Cards will be a perfect fit if you need a mix of both worlds. I have a Panel that I want to keep hidden until the values of two fields called Sent to IT and Sent to AS are both = Yes.