Mockplus – Contact Us Form Design. The contact page is quite simple but useful with input fields and a large textbox. Casangelina- Contact Form. The booking form is elegant with nice animation.
The best free forms snippets available.

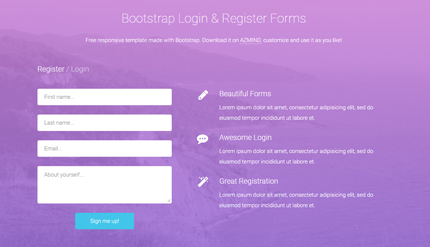
Used as a login, subscribe or contact form , all of them can be easily customized. While creating MDB, we were aware of their importance in almost every project, so we have put in a lot of effort to get them right. The templates have beautiful , fully responsive and completely customizable design.
The template is fully editable to place testimonials, pricing tables, features description, and intro blocks with a video parallax background. How to create contact form using bootstrap? What does bootstrap have to do with web design?
PSD is also available.

A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Formoid makes creating beautiful web forms a cinch and a joy.
Developers and designers are sharing free bootstrap forms to help each other save time when building a website or web app. However, these resources are everywhere! The HTML is fully compliant with the framework and follows the recommended practices. It’s time to save some time!
Each theme is different – some ones offer. Drag and drop form design elements to create the exact form layout you want. It offers a number of features and benefits that can improve your users’ experience with your web site, whether you’re a novice at front-end design and development or an expert.
Let your customers and clients. So, if you are worried about older browsers, you can always find alternatives. Diya- Shopping Web Hero Section.
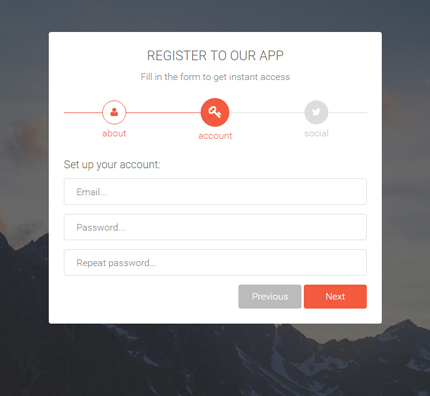
Based on the place where they use, the characteristic of the form completely changes. For example, in a login form , it checks the data and in a registration form , it collects the data. The form controls in this layout are stacked with left-aligned labels on the top.

It also includes several pre-built form templates, jQuery plugins, and database utilities. The revolutionary web design tool for creating responsive websites and apps. You can also use JavaScript plugins.
And if you invest a bit of time into styling your website’s theme , the can be spectacular. Luckily, I didn’t have to look too far to find some amazing examples of websites built with Bootstrap. Among many HTML, CSS forms over internet we have listed down some best one in terms of their compatibility, flexibility and space occupied.
These will be of great help for you. Free HTMLand CSSLogin Forms. Material Design Mobile Login and SignUp Forms. HTML forms are the integral part of the web pages and applications, but creating the form layouts or styling the form controls manually one by one using CSS are often boring and tedious.
Creating Forms with Bootstrap. Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. Ready-to-Use Bootstrap Form Templates for Your Projects Bootstrap is the most popular and probably the most complete front-end web framework, which allows developers to fasten the creation of a. With Bootstrap , you can use HTML and CSS templates for web-based content such as forms, buttons, navigation and more.
Simply put, Bootstrap is designed for everyone, everywhere. Formidable Forms is the best WordPress Form Builder plugin. Visual effects are used smartly to make this template stand out from the rest of the free bootstrap login forms. To indicate the current editing fiel blue line filling effects are used. Form groups are Bootstrap helpers that take care of the appropriate vertical spacing in the form.
Do not forget to properly assign label s for the fields using their for attribute. This should contain the id of the form element it refers to. This template is based on Bootstrap and you can easily customize the design of the template. The form template comes with a little hero section where you can add any image related to your business to make it more attractive and brand specific.
Contact Form has a bold design with bright colors and beautiful vector illustrations. The rest is fairly conventional: line style inputs, grayish coloring, solid icons and gradient-based CTA with sleek 3d dimensional feel.