In the early nineties, the internet is not as fast as we are using now. Out-of-the-box , a typical contact form is just a bunch of empty and dull boxes , with a generic submit button. Nothing special there then. But with just the right amount of styling and design innovation you can transform a form into something truly enticing and attention-grabbing.
Each contact form is a unique and has its own role of the site.

Some of the examples here use visual elements to make the design of the contact form more interesting and creative, and others are simply providing navigation or information in the footer. According to statistics, of lead generation depends on it. Moreover, it is one of the essential tools to communicate with potential clients and conduct marketing campaigns. However, the importance of optimizing web form design always stays overlooked.
What is the best contact form design? You can learn more about this in our PHP tutorial. How to create a simple HTML contact form.
One of the most useful pages of any website is the HTML contact form page.

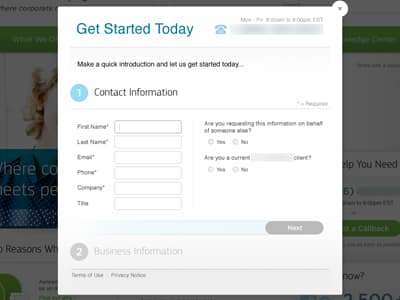
No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end. A regular web form design consists of input fields, submit button, and agreement for Terms and Conditions. While the latter two are apparent, the first constituent comes in all shapes and sizes.
Contact Form Design. Depending on the type of form , you may need different kinds of inputs. The shadow effects are also interesting. Check it out in action! If you’re looking for a simple contact form design , Pixpa’s contact form is a great example.
They also use a contrasting color for their call to action that doesn’t blend in with the rest of the form design. The goal of a form is obvious: you need information from the user. The form has to be intuitive enough so users know exactly what to do and don’t get sidetracked in the process of completing that action.
This is a full-page contact form that can display on any screen size but is especially suited for children’s sites that feature animation. This template also uses excellent fonts. And then you need it to work on mobile.
A lot of work, but there is a better solution. Unfortunately, there are hundreds of thousands of spambots browsing the Internet every second looking for unsecured forms and submitting them.

They have included a form , an option to contact product support, as well as location information with a map. Although the page contains all of the basic elements, it does lack the pops of color and graphics we see throughout the rest of the site and visual cues to guide the user down the page to the rest of the information. The loading animation is exquisite and the icon styles perfectly match with the design. Vanila also uses a single page layout so this contact form is embedded onto their.
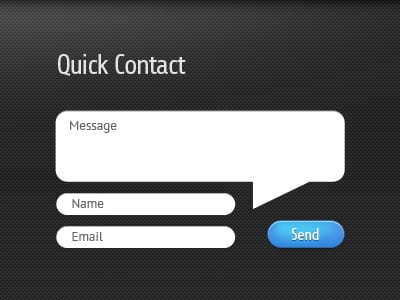
It’s a clean example of what you can do with icons and a few simple input fields. You want your visitors to notice and more importantly fill it out if you are a lead gen website. In fact, it’s just like any other contact form , however, the text boxes aren’t visible and prompts encourage website visitors to fill in the blanks. Properly organized elements and sections not only make the form look neat but also make the interactions easier.
The creator has utilized the split-screen design effectively to put all contact information in one place. Using the contact us form , visitors can easily submit their query, views, opinions and suggestions to the site administrator about the website, service or product. Each element in the form has a proper ID and CSS class associated with it.